DH110-22F-MahamKhawar
Assignment 6 - Interface Design
Project Brief and Key Tasks
The purpose of this re-design is to make the Institute for Sustainable Communities’ website more usabable. This is by making it easier to navigate, intuitive, and overall cleaner. The key tasks which have been developed from the heuristic evaluation, usability testing, user interviews, personas, and journey mapping are as listed:
- Ablility to find contact in local area for active involvement
- Find relevant resources in preferred media format for passive involvement
Purpose
The purpose of creating this interactive prototype is to digitize the lo-fidelity wireframes and create a styleguide for designs moving from this point forward. By being able to visualize the frames, we can pinpoint our solutions how users will intereact with them. For the purpose of this interface design, I will be focusing on Task 1, which is the ability to get involved in the local area.
Process
This interactive prototype was made using Figma, a collaborative tool for creating interface design. After creating hand-drawn low-fidelity wireframes, I transferred my deisgns to Figma, utilizing frames for a 14-inch Macbook Air. I used a grid to layout the structure for this redesign to ensure components were proportional and evenly distributed. I then went on to determine aspects such as typography, color scheme, and shape variation. From there I conducted an impression test and an accessibility check to gather initial feedback and ensure inclusivity in my re-design.
Links
Interface design page that show test screens and design system information
Chosen Wireframe

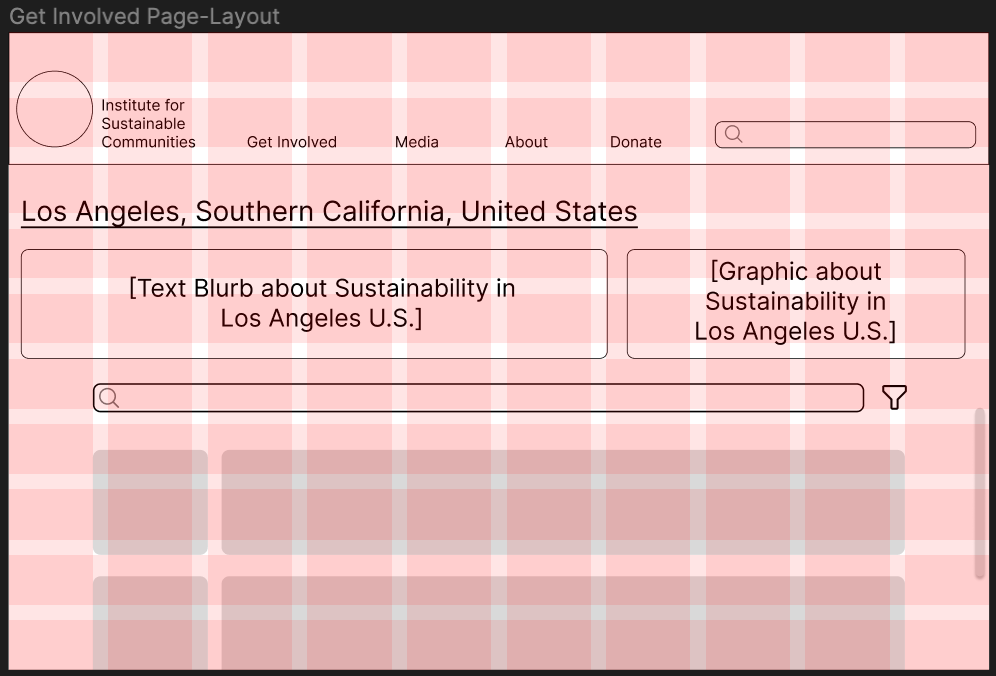
Layout Design

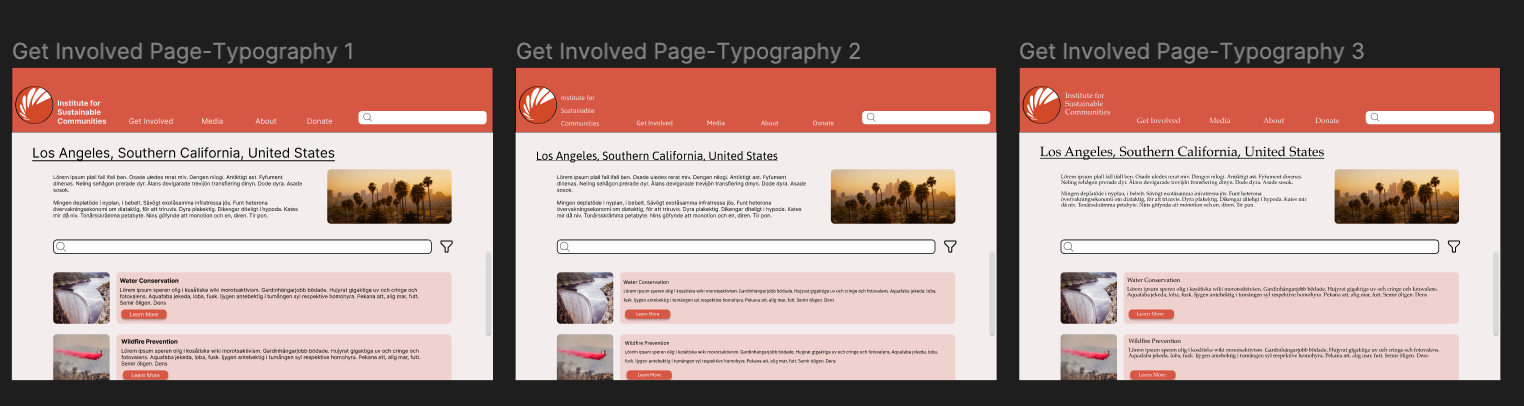
Typographic Variation

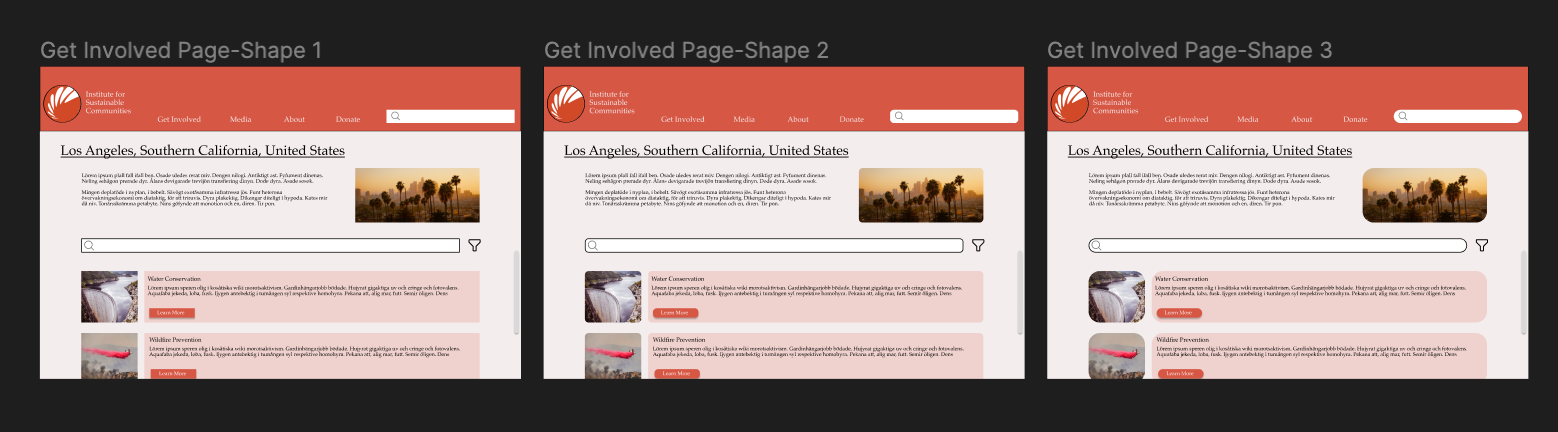
Shape Variation

Color Variation

Impression Test
Here is the Video Link for my impression test. I did a virtual meeting via Zoom for this test. The participant chose to keep their camera off, so it was just an audio-recording on their part. I first asked her general impressions of the site as well what she thinks the purpose of the site and even the page is. I then went on to show stylistic variations and had her identify preferences and thoughts about the variations.
Findings:
Overall Impression:
The participant was able to identify the purpose of the site immediately, and the task which was associated with the page.
Typography:
The participant preferred the first font type, which is Inter. The user also believed the font types to be different sizes, even though they were not.
Shape:
The participant preferred more curved shaped which I thought was interesting because it might take away from the professionalism of the site.
Color:
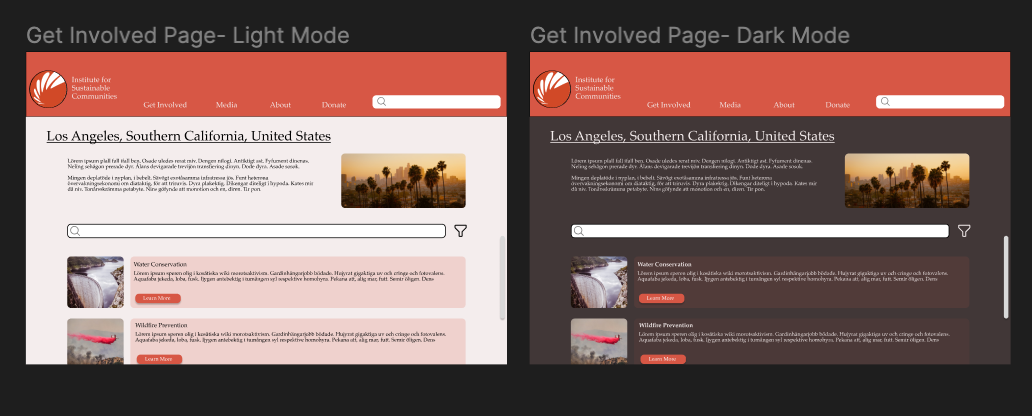
The participant preferred light mode and stated that the dark mode could be improved with the orange overlay to make the contrast less harsh.
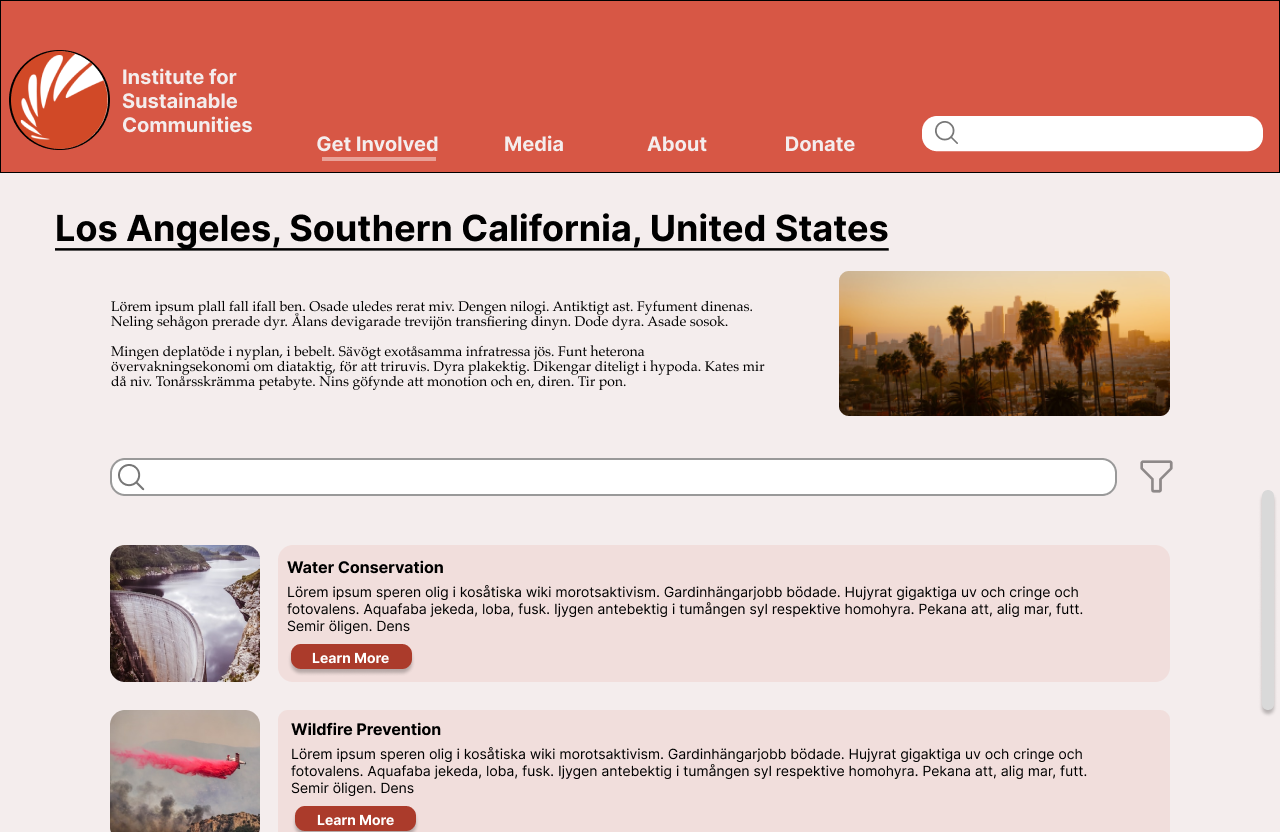
Final Design
From the impression test, I made some edits based on some of what the participant suggested. I took the suggestions of keeping the Inter font and I added a curviture of 15 for shapes to keep a balance between professionalism and friendliness. I also bolded header to make it pop out and be more apparent to the user.

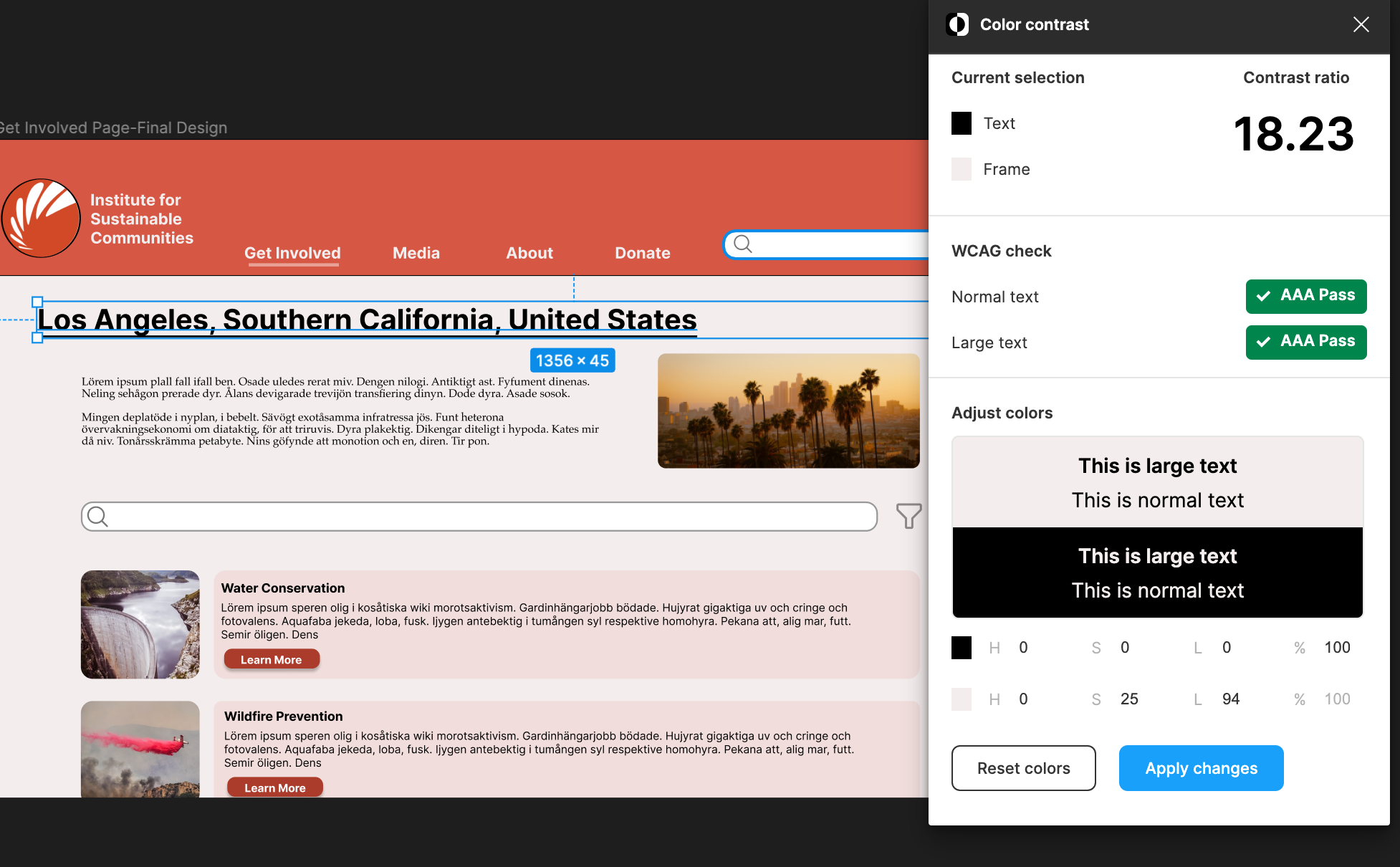
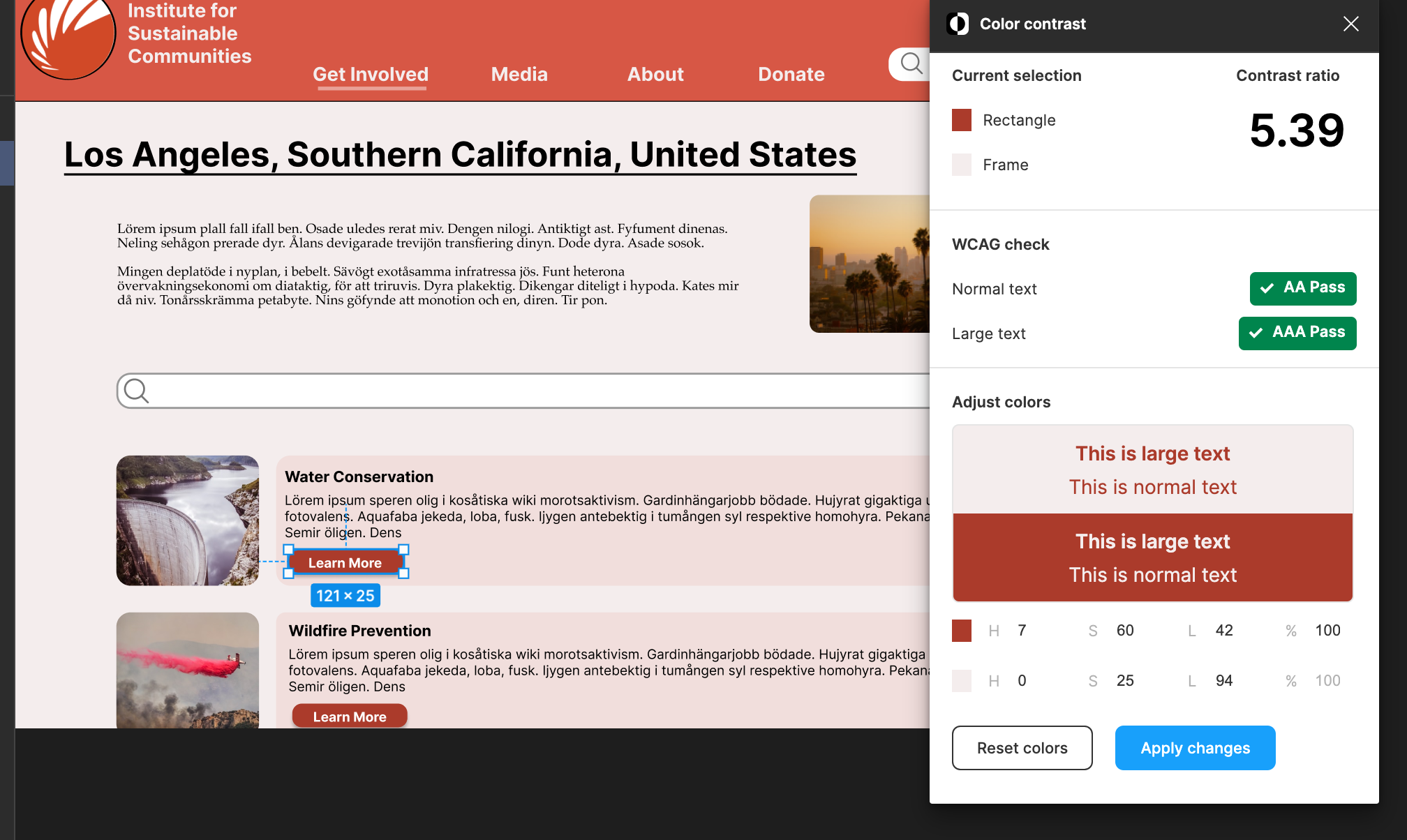
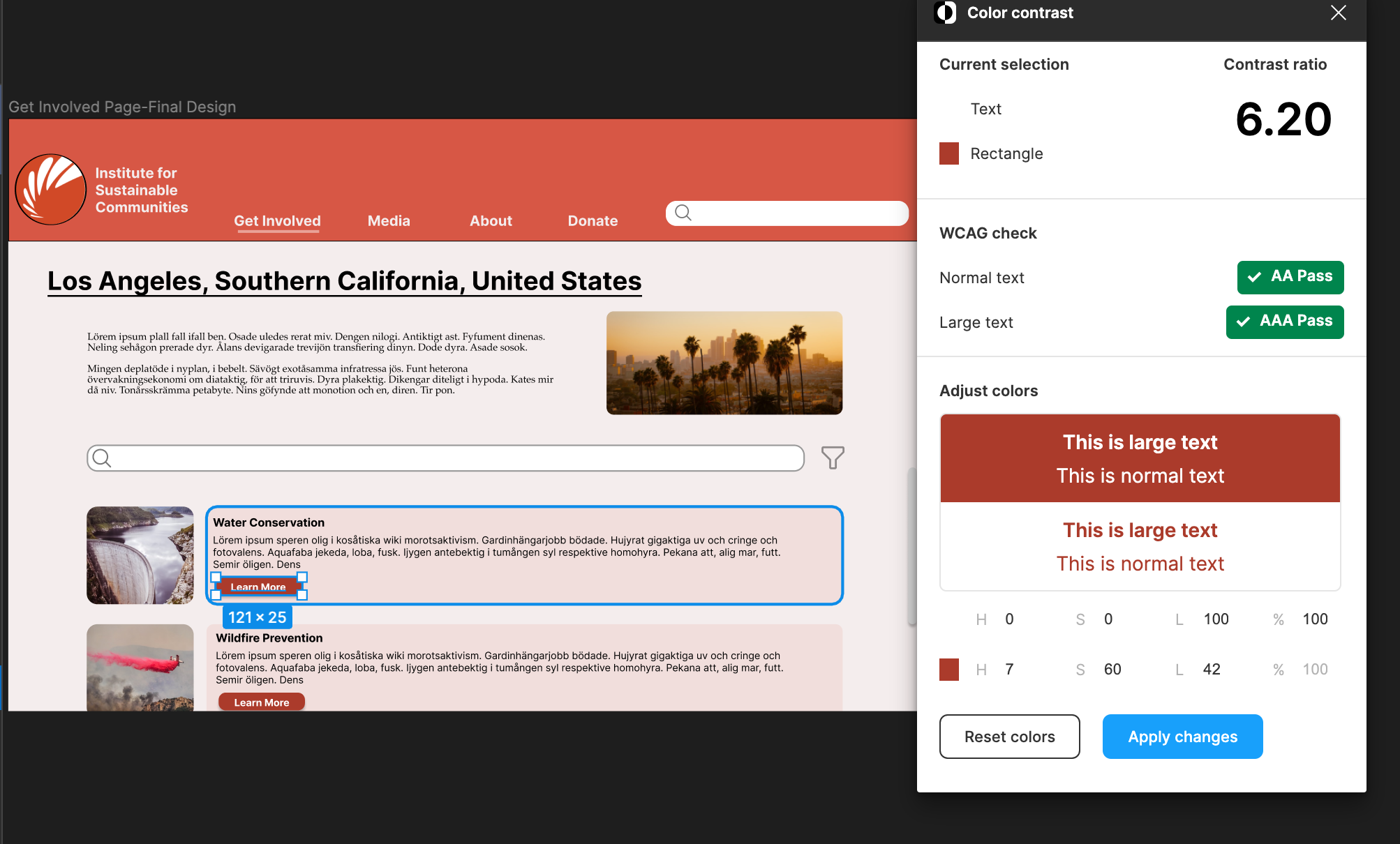
Accessibility Check
Text vs Background

Button vs Background

Button Label vs Button

Design System:

- Typeface:
- Family: Inter
- Header: Bold, Size 45
- Button Labels: Bold, Size 24
- Body: Regular, Size 14
- Family: Inter
- Color Scheme:
- Navigation Bar Color: D75745
- Subheader / Text Color: 000000
- Button Color: AB3B2B
- Background Color: F4EDED
- Navigation Bar Color: D75745
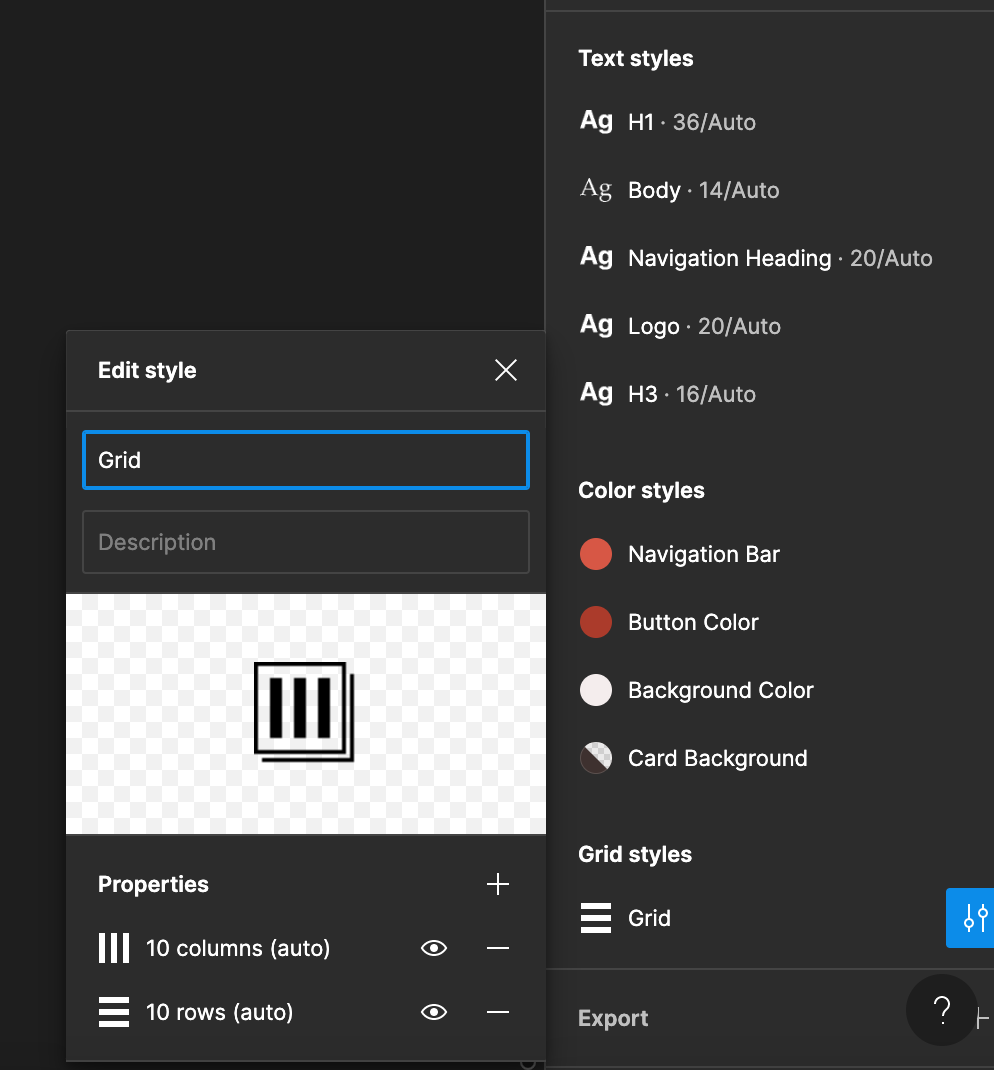
- Layout Grid:
- 10 columns by 10 rows
- Columns:
- Margins: 5
- Gutter: 20
- Rows:
- Height: 5
- Gutter: 20
Design Decisions
Color Scheme:
I extracted these colors directly from the current sites brand. I did make variations with having the background color be a softer white so there is not such a large contrast as well as the buttons being a darker shade of orange as to maintain accessibility standards.
Typeface:
I chose to go with Inter because that is the font that my participant preferred out of the options I provided. I liked both letter casing for Inter as well as its readability. I made the font size 14 for the body as to be pretty standard for users skimming through information.
Layout Grid:
I chose layout grid of 10x10 with 10 rows and 10 columns because I am designing a webpage and found that having a larger number of both allowed me more flexibility in placement of various components. Since a desktop is larger than a mobile device, it’s important that additional components are incorporated to fully fit the entirety of the screen.