Assignment 01
Tentative Title: Sustainability in Rapid Urbanization
Maham Khawar, DH110
About the project
According to the UN, 6 in 10 people will live in urban areas by 2030. Currently, the world’s cities occupy only 3% of the land but are responsible for up to 80% of total world energy consumption and 75% of carbon emissions. With such high urban populations coupled with incredibly wasteful practices, people must be informed and active in making their community better for all living within it. Thus, I chose to focus on a UX project which will aim to get younger members of the generation involved in making the cities in which they live more sustainable and maintaining sustainable practices themselves. I chose to focus on younger groups as these are the age groups who tend to flock to the city, which is the most impactful area of unsustainable practices.
In this assignment, I will conduct a heuristic evaluation of two websites that share similar goals to this project in informing about sustainability. The first site, Institute for Sustainable Communities, aims to help communities globally with their economic, environmental, and social challenges. The site lists multiple areas of impact, one being cities and rapid urbanization. The second site is Sustainability at UCLA, which focuses on sustainability at the university-level while also incorporating academics and how to get involved as a student.
Competitor A: Institute for Sustainable Communities
 View full site here: Institute for Sustainable Communities
View full site here: Institute for Sustainable Communities
Background Information
The Institute for Sustainable Communities has a global focus through focusing on three areas of impact: factories, community resilience, and cities. Their locations include the U.S., China, Bangladesh, and India. They approach creating sustainable communties by focusing on projects such as clean energy, urban systems, and water. In addition to information about their physical impact and donation information, they have a blog and podcast section which aim to tell stories of their work and inform about practices.
Heuristic Evaluation
Overall Evaluation: This website is not tailored specifically as a resource for sustainable living practices in urban areas, however it does list urban and city areas as an area of impact. The site is also not specifically made for younger generations, but rather any member of the general population who has an interest in sustainability. The website overall has 2 (on a 3-point scale) rating, as they maintain visbility and consistency, yet fail when it comes to user control and a minimalist design.
| Heuristic & Description | Evaluation | Reccomendation for “Bad” Elements | Severity Rating |
|---|---|---|---|
| 1. Visibility of system status | Good: The site highlights the button you are hovering over, drawing your attention. Good: The site has a large prominent search button in the upper right corner for users throughout the site, so it’s easy to navigate. Bad: The site does not highlight the menu uption so it isn’t always obvious where you are in the site. |
Highlight both the main menu option and sub-menu options so users can easily know exactly where on the site they are. | 1 |
| 2. Match between system and the real world | Good: The site uses basic terminology such as “Program”, “Donate”, “About”, “Blog” Bad: The website uses a lot of accornyms and some of them are not very intuitive. |
Use less accronyms and wite out the full form, or do a better job of explaining the accryonyms before using them | 1 |
| 3. User control and freedom | Good: The text input box saves text even when you leave a page, so when you navigate to a different page and use the search button, the last search will be saved. Bad: To exit elements such as search, or mailing list, the only option is to press the small “x” button, website does not support clicking anywhere outside of the element. Bad: Website does not support a universal “esc” action where pressing the escape key allows a user to exit out of the current prompt. |
Make the “x” button larger, allow users to click outside the element to exit it, and allow users to use the esc key to exit the element. | 3 |
| 4. Consistency and standards | Good: The site has menu option listed at both the top and bottom of the screen. These menu options collapse into a sidebar with three lines when the window width is narrow. Good: Clicking on the logo on the top left corner throughout the website takes the user back to the home page. Bad: The sidebar menu is a standard, but the menu button is misaligned and not incredibly intuitive for newer users. |
Replace the three lines that indicate menu with words instead | 1 |
| 5. Error prevention | Bad: The text input box for the mailling list triggers the autofill email. Bad: When donating with crypto, the page will allow you to exit before the transaction is completed properly. |
Have a pop-up message appear to let the user know that transaction has not completed before navigating to a new page. | 3 |
| 6. Recognition rather than recall | Good: The site’s search bar labels results by “Program”, “Donate”, “About”, and “Blog” allowing the user to easily select what they are looking for. Bad: Each menu option has several sub-menu options nestled within it, forcing the user to recall the organization of the site. |
Consolidate sub-menu options to make site navigation easier. | 2 |
| 7. Flexibility and efficiency of use | Good: The website supports keyboard navigation Bad: The text input box doesn’t allow users to use text editing shortcuts like “ctrl+B” to make text bold. |
Give the text input box shortcut functionalities for Bold, Italic, Underline, and Hyperlink (the functions that are available in the text editing menu bar). | 2 |
| 8. Aesthetic and minimalist design | Good: The site has a clear and easily navigatable design for surface level pages. Bad: A lot of the pages are hidden behind sub menus |
Make it easier to find pages instead of submenus. | 3 |
| 9. Help users recognize, diagnose, and recover from errors | Good: If the user searches for something unavailable it will prompt them to search again with broader terms. Bad: The site does not check if an email is valid, and will allow user to submit incorrect information. |
Let the user know if the email isn’t valid so they can correct their email. | 2 |
| 10. Help and documentation | Good: The site has a “FAQ” page and a “Contact Us” button that leads to a Contact page within the site. Bad: The “FAQ” page is hidden within the “About” menu options and is hard to find. |
Make it easier to find the pages instead of hiding them in the submenus. | 2 |
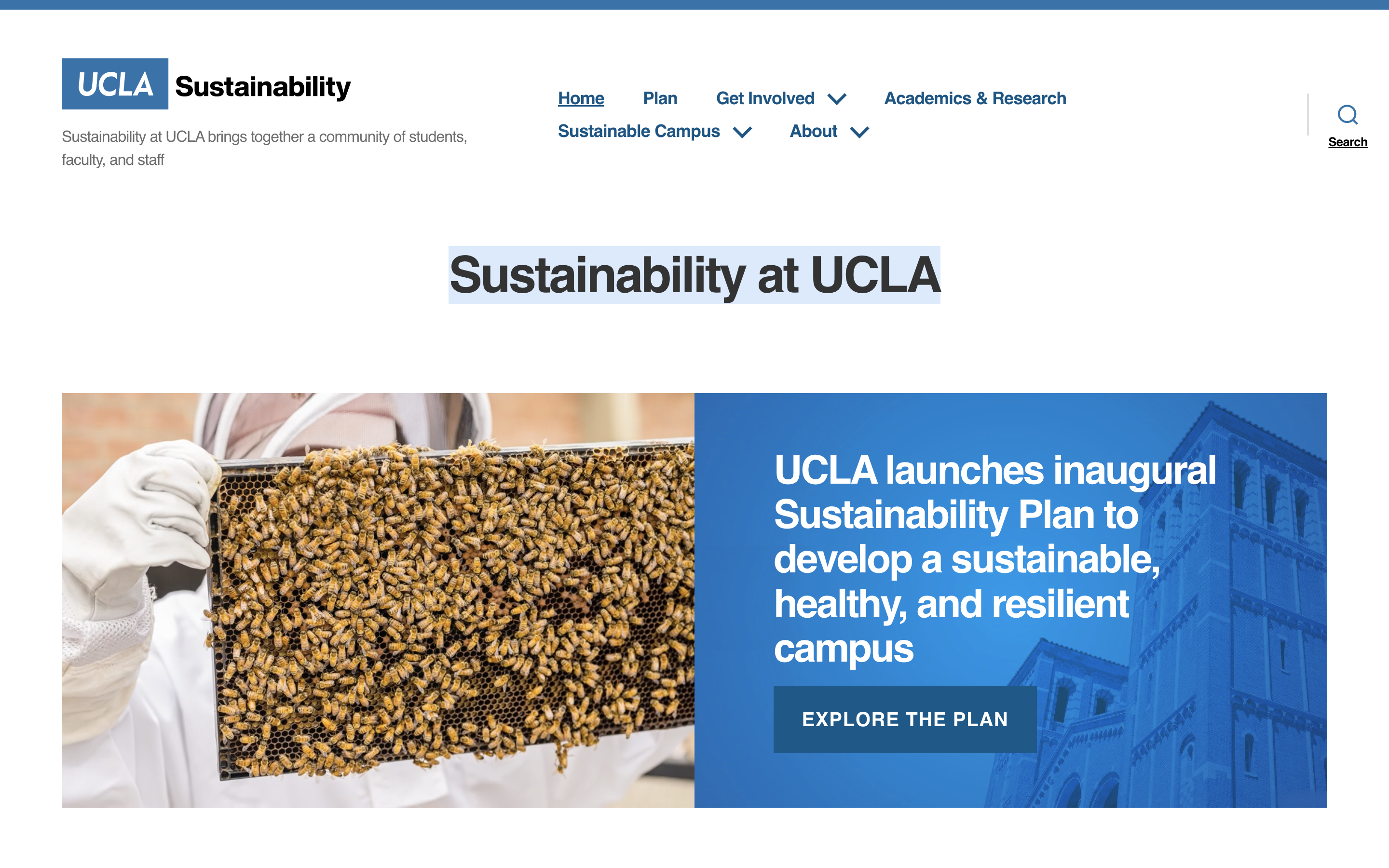
Competitor B: Sustainability at UCLA
 View full site here: Sustainability at UCLA
View full site here: Sustainability at UCLA
Background Information
Sustainability at UCLA focuses in on everything sustainability-related on campus, including transportation, food, green building, energy, waste, and more. In addition to being an informative site where students can learn about on-going campus initiatives, the site also lists resources to get involved in sustainability as a student such as through organizations, subscribing to the e-letter, and campus research.
Heuristic Evaluation
Overall Evaluation: I also gave this site an overall evaluation of a 2 (on a 3-point scale). The site effectively matches between the system and real world as well as has a simple design. However, it lacks at flexibility and efficiency of use which is key in keeping college-aged students engaged in the information presented.
| Heuristic & Description | Evaluation | Reccomendation for “Bad” Elements | Severity Rating |
|---|---|---|---|
| 1. Visibility of system status | Good: The site puts a border around the button you are hovering over, letting you know its selected Good: The site has a large prominent search button in the upper right corner for users throughout the site, which pops open unobtrusively. Bad: The site underlines menu uption for the submenu you are in but it is difficult to see |
Highlight both the main menu option and sub-menu options more clearly so users can easily know exactly where on the site they are. | 2 |
| 2. Match between system and the real world | Good: The site uses basic terminology such as “Home”, “Plan”, “Academics”, “About” Bad: The website use of the name “sustainability” leads to a few awkward phrases where it sounds unnatural. |
Try to make the verbiage more natural sounding. | 1 |
| 3. User control and freedom | Good: The text input box saves text even when you leave a page, so when you navigate to a different page and use the search button, the last search will be saved. Bad: To go back within a submenu to the previous submenu, you have to go back to the menu at the top and renavigate to the submenu. |
Make a tree which clearly shows the path of the submenus being followed so its easy to track where you’re at. | 2 |
| 4. Consistency and standards | Good: Clicking on the logo on the top left corner throughout the website takes the user back to the home page. Bad: These menu options collapse into a sidebar with three dots when the window width is narrow. But the menu goes to the right and the search to the left which does not follow convention. Bad: The sidebar menu is not standard, and the menu button is misaligned and not incredibly intuitive for newer users. |
Replace the three dots with lines that indicate menu with words instead, and put the search on the right and the menu on the left. | 2 |
| 5. Error prevention | Good: The text input boxes offer spellcheck. Bad: Some of the studies linked on the site are unavailable. |
Make sure all sources linked are current and up to date. | 3 |
| 6. Recognition rather than recall | Good: The site’s search bar labels results by”Home”, “Plan”, “Academics”,and “About” allowing the user to easily select what they are looking for. Bad: Each menu option has several sub-menu options nestled within it, forcing the user to recall the organization of the site. |
Consolidate sub-menu options to make site navigation easier. | 2 |
| 7. Flexibility and efficiency of use | Good: The website supports keyboard navigation Bad: The text in the video on the landing page is not cropped properly so its illegible. |
Fix the text location in the video so its legible. | 3 |
| 8. Aesthetic and minimalist design | Good: The site has a clear and easily navigatoble design for surface level pages. Bad: A lot of blank and unused space on the site |
Fill up the blank space on the website/ Make it proportional on each side | 1 |
| 9. Help users recognize, diagnose, and recover from errors | Good: If the user searches for something unavailable it will prompt them to search again with broader terms. Bad: Some of the sources linked are unavailable and the site does not recognize this. |
Make sure all sources linked are current and up to date. | 2 |
| 10. Help and documentation | Good: The site has a “Contact Us” button that leads to a Contact page within the site. Bad: The “Contact us” page is hidden within the “About” menu options and is hard to find. |
Make it easier to find the pages instead of hiding them in the submenus. | 2 |
Credits
Here are websites I used as references or for information.
https://unfoundation.org/blog/post/5-statistics-on-why-sustainable-urban-development-matters/
https://www.interaction-design.org/literature/article/heuristic-evaluation-how-to-conduct-a-heuristic-evaluation
https://www.nngroup.com/articles/how-to-conduct-a-heuristic-evaluation/